近日想把一些文章置顶并且设置置顶文章的标题颜色,但是又不想用插件,便摸索起来。
1、置顶
WordPress自带的有置顶功能,有两种方法可以将文章置顶。
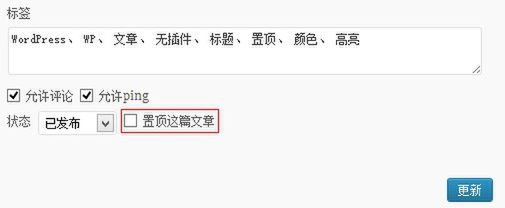
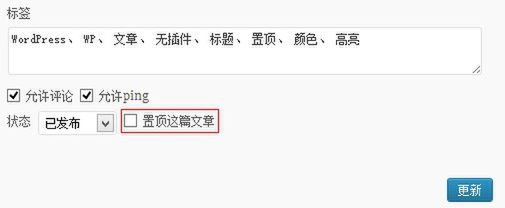
文章发表后在文章列表里面找到需要编辑的文章,点击文章标题下方的快速编辑,然后在出现的选项中将文章设置为置顶,如下图所示:
置顶
自由人博客
近日想把一些文章置顶并且设置置顶文章的标题颜色,但是又不想用插件,便摸索起来。
WordPress自带的有置顶功能,有两种方法可以将文章置顶。
文章发表后在文章列表里面找到需要编辑的文章,点击文章标题下方的快速编辑,然后在出现的选项中将文章设置为置顶,如下图所示:
置顶
郭去疾在谷歌当产品经理的时候,经历过同样的事情。有一天,他去谷歌的某个办公室开一个产品策略会,当他推开门,发现有好几个人都不认识,他有点纳闷,不过他还是坐下来,打开手提电脑,准备开会用的资料。过了一会儿,他就发现谷歌的CEO艾瑞克·施密特来了,又过了一会儿,创始人拉里·佩奇和谢尔盖·布林也走了进来。会议就这么开始了,在座的人就谷歌的欧洲战略交谈起来。“完了,我一定是走错会议室了!这是一个最高级别的会议。”不过,郭去疾很快发现这个会议就像平时所有的会议一样,遵循着开放的原则,大家都相信这个陌生的小伙子有参加这个会的理由,没有人质问他为什么在这儿。
谷歌是一个允许犯错误的公司。因为谷歌知道,一家公司的成长就如同一个孩子的成长,犯错不可避免,而每一次错误都可以收获一些经验。谷歌公司有一个负责自动化广告系统的副总裁沙里尔·桑伯格(Sheryl Sandberg),她有一年犯了一个严重的错误,导致公司损失了几百万美元。当她意识到这个错误的严重性时,感到十分痛苦和内疚。当她去找拉里·佩奇道歉时,拉里竟然说,“不必道歉,我很高兴你犯了这个错误,因为我希望这个公司是个跑太快、做太多的公司,而不是一个做太少、太小心的公司。跑太快、做太多不免会犯错。如果不犯错,反而意味着我们没有冒足够的风险!”
这就是谷歌王国里真实的童话。而我非常高兴,尽管历经千辛万苦,我最终还是踏进了这个王国。
《世界因你不同:李开复自传》是李开复唯一的一本自传,透过这本自传,李开复真诚讲述了他鲜为人知的成长史、风雨兼程的成功史和烛照人生的心灵史,也首次全面披露了他亲历的苹果、微软、谷歌等IT巨头风云变幻的内幕。娓娓道来,字字珠玑。这是本书的第十章–谷歌的童话世界。
感受谷歌
离开微软,进入谷歌,就像是进入了一个童话世界。
近日有不少朋友来本站询问友情链接的一些事情,在这里说下我的一些想法及打算。
昨天晚上还有朋友来跟我说做链接,这时(2009年10月13日晚)本站的链接已经够20个了,本站的链接设置的是首页显示20个,随机排序,其余的显示在内页,就跟他说了可能首页不会显示,后来朋友说了没事,也做了链接。但是事后却想着不妥,这样一做的话其他朋友的也可能在首页显示不了了(之前做链接的朋友不用担心,首页一直显示着你们的链接,因为之前友链没达到20个),就马上把链接数目改到了22,这样所有的链接在首页都能显示了,到目前为止本站共有友情链接21个,全部首页显示。
但是现在表面上问题虽然解决了,但是也并不是长久之计。
使用浮动定位方式,从一列到多列的固定宽度及自适应,基本上可以简单完成,包括三列的固定宽度。而在这里给我们提出了一个新的要求,希望有一个三列式布局,其中左栏要求固定宽度,并居左显示,右栏要求固定宽度并居右显示,而中间栏需要在左栏和右栏的中间,根据左右栏的间距变化自动适应。
这给布局提出了一个新的要求,而且单纯使用float属性与百分比属性并不能够实现,CSS目前还不支持百分比的计算精确到考虑左栏和右栏的占位,如果对中间栏使用100%宽度的话,它将使用浏览器窗口的宽度,而非左栏与右栏的中间间距,因此我们需要重新的思路来考虑这个问题。
绝对定位
在开始这样的三列布局之前,有必要了解一个新的定位方式——绝对定位。前面的浮动定位方式主要由浏览器根据对象的内容自动进行浮动方向的调整,但是这种方式不能满足定位需求时,就需要新的方法来实现,CSS提供的除去浮动定位之外的另一种定位方式就是绝对定位,绝对定位使用position属性来实现。
position 用于设置对象的定位方式 可用值:static/absolute/relative
对页面中的每一个对象而言,默认position属性都是static。如果将对象设置为position:absolute,对象将脱离文档流,根据整个页面的位置进行重新定位。当使用此属性时,可以使用top,right,bottom,left即上右下左四个方向的距离值,以确定对象的具体位置,看如下CSS:
01 | #layout { |
02 | position:absolute; |
03 | top:20px; |
04 | left:0px; |
05 | } |
如果#layout使用了position:absolute;将会变成绝对定位模式,与此同时,当设置top:20px;时它将永远离浏览器窗口的上方20px,而left:0px;将保证它离浏览器左边距为0px。。
注意:一个对象如果设置了position:absolute;它将从本质上与其他对象分离出来,它的定位模式不会影响其它对象,也不会被其它对象的浮动定位所影响,从某种意义上说,使用了绝对定位之后,对象就像一个图层一样浮在了网页之上。
绝对定位之后的对象,不会再考虑它与页面中的浮动关系,只需要设置对象的top,right,bottom,left四个方向的值即可。
而在本例中,使用绝对定位则能够很好地解决我们所提出的问题。同样,使用3个div形成我们的三个分栏结构:
昨天改CSS导航栏代码后,让很多朋友帮忙测试,但是在两台机器上就是显示不出效果,很多CSS样式就像没有一样,很是郁闷。。。
在群里啊,网站上啊发问得到的答案都是兼容性不好,最好写个单独针对IE的CSS,俺的CSS功力实在不行,小的修改还行,但是要自己独立写个完整的兼容性很好的CSS对我还是有一定难度的。
后来无意浏览CSS类的文章时发现了一些关于IE6兼容性的文章,上面说道
iNove主题默认的导航菜单好看是好看,但是感觉用的人实在太多,而且我想要同时显示分类目录和页面,这在原来的设置下是没法实现的,只能改代码了。
原来的inove/templates/header里是设置默认只显示页面或是显示分类,我要的是都显示,开始想把判断语句去掉,只剩两个函数wp_list_pages 和wp_list_categories 。这样试过后发现显示会有错位,另外IE下和FireFox下效果也不一样,只能再重新修改了。
下面是inove/templates/header里面我现在的导航栏的代码(搜索框还没修改好,暂时未加上)
最近看了万戈站上的关于优化网站的一些内容,颇有收获,越发觉得自己懂的少了,呵呵~~
废话不多,先说什么是YSlow。
YSlow为Firefox浏览器下面的一个页面评分插件,由yahoo美国开发的,利用这个插件,我们可以看出我们页面上的很多不足,并且可以知道我们改怎么却改进和优化。使用这个插件首先得安装firebug 。
对于我网站来说性能得分少的几项有