- react-dnd
- react 友好
- 组件间解耦
- Describing the dragged data as a plain object helps you keep the components decoupled and unaware of each other.
- drag source
- drop target
- backend
- …
-
React 拖拽组件对比
-
a + b in JavaScript
计算方法
- 将A和B都转换为原始值(primitive,执行ToPrimitive),这里记为A1,B1
- 如果A1和B1中有一个值为string,则将A1、B1都转换为string(执行ToString),其值记为A2、B2,将A2 B2连接后就是A+B的结果
- 否则的话将A1、B1都转换为number(执行ToNumber),其值记为A3、B3,将A3
-
fetch下载文件
fetch跨域下载文件
为何读取到的
content-dispositionheader为null在跨域访问时,XMLHttpRequest对象的getResponseHeader()方法只能拿到一些最基本的响应头,
- Cache-Control
-
亲手实现一个Promise
为何要手写Promise?直接import不行吗?
身处技术圈,前端技术真的是日新月异,异步的实现方式从callback、到Promise、再到Generator、Async/Await,有了长足的发展,Promise作为发展过程中的一种产物其既是callback的一种改良,也是Generator、Async/Await的基础。
直接import一个Promise类库当然可行(在支持的浏览器中直接使用Promise也未尝不可),但是如果我们能够亲手实现一个Promise,那么我们还能够:
- 对Promise的理解更加深刻
- 提升自己的类库编写能力,尤其是各种边界值的处理
另外有一点需要说明,本文针对的是有一定Promise基础的同学,基础知识不在本文范畴之内,不了解的话请自行Google :)
实现的内容
实现之前我们先来思考下,一个Promise中到底有哪些是必须要实现的?
按照Promise/A+的标准来说,只需要Promise的then方法即可,至于怎么实现、constructor怎么写,完全没有提及。不过虽然看似东西很少,但是实质上还是有蛮多东西要处理的。
首先,constructor是必须的,在这里我们需要做一些初始化的动作:
- 初始状态处理
- 对传入的resolver进行判断并做容错处理
- 执行传入的resolver函数
- 定义resolve、reject函数
其次,then方法由于是每个实例上都有,所以会挂在prototype上面,then方法中我们需要做的事情有
- 对传入的onFulfilled、onRejected进行判断并做容错处理
- 判断当前Promise的状态并返回一个新的Promise
然后,我们还需要一个resolvePromise函数,这个函数根据标准而来(其实不管怎样,Promise的实现中都是少不了这样的处理过程)
至于原型上的catch方法以及race、all等静态方法,暂时不处理,而且这些在我们实现了Promise的基础代码后都是很容易的事情,暂时不做处理。
Constructor
function Promise(resolver) { var self = this self.status = 'pending' self.fulfilledCallbacks = [] self.rejectedCallbacks = [] self.data = null if(typeof resolver !== 'function') { throw new TypeError('Promise resolver ' + resolver + 'is not a function') } function onFulfilled(data) { setTimeout(function -
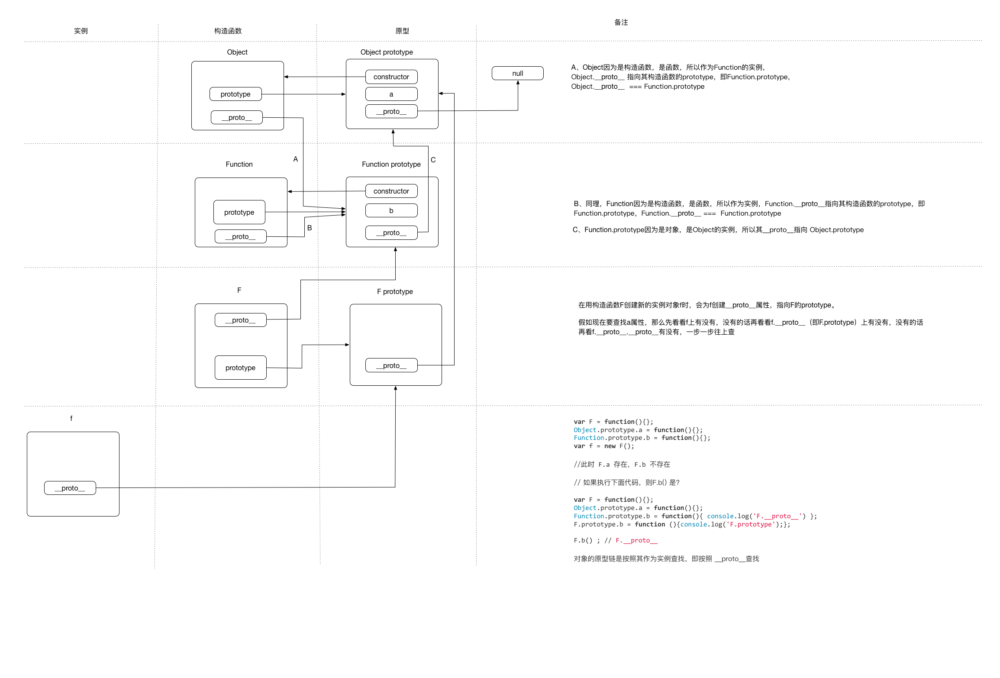
JS原型链回顾
-
jQuery实现多浏览器兼容HTML5 placeholder
大家都知道HTML5里面的input或者textarea里的placeholder吧,可以很轻松的在点击后隐藏提示文字,但是IE老版本的因为不支持HTML5所以必定无法用,啊啊啊!!!可是这个需求真的是很普遍,工作中已经遇到过好多次这样的了,为了以后偷懒今天下班搞了个通用的代码吧~~先说说思路吧:
- 用CSS将文本框(这里叫他 #ipt)和提示文字(这里叫他 #tips)这两个元素定位到一起,上下重叠,具体的实现方法我目前所知有a和b两种,a方法是将#ipt覆盖到#tips上,给#ipt设置透明度,b方法是将#tips覆盖到#ipt上。
- 在点击#tips或#ipt获得焦点时将#tips隐藏 / 修改#ipt透明度 / 将#tips移到到不影响#ipt输入的位置,对于方法a可以:将#tips隐藏 / 修改#ipt透明度,对于b可以将#tips隐藏 /
-
独立网站启用Chrome插件内联安装教程
关于Chrome插件想必用Chrome浏览器的童鞋都很清楚,不过这标题写的说实话有点让人晕,要解释清楚标题,首先要了解一下Chrome插件的安装机制。Chrome插件安装机制
目前据我的了解,你可以用这3种方法安装Chrome插件
- 在Chrome Web Store查找插件或者是打开某一个插件在Chrome Web Store上的链接,点击安装即可,这是最常用最通用的方法
- 获得扩展名为crx的插件 > 打开Chrome浏览器的扩展程序页面 > 将获得的文件直接拖拽至上一步所述页面 > 安装
- 拥有插件的zip压缩包 > 解压文件 > 打开Chrome浏览器的扩展程序页面 >启用开发者模式 > 点击“加载正在开发的扩展程序”并选择刚才解压出来的文件目录
然而本文所介绍的插件安装方法并不属于上述任意一种,这就是下面要说的第4种安装方法
内联安装(Inline Installation)
这内联安装我用一句话概括就是:你制作了一个插件并且已经在Chrome Web Store上发布,同时你还想让你网站内的用户也能够直接在你的网站上安装插件而不用再跑到Chrome Web Store那里。
如果还是不太明白的话可以看看下面人家官方的原文吧
Once you’ve published your app or extension, you may be wondering how users will find and install your app. For users who browse the Chrome Web Store and find your item, its a very easy one-click process to install it. However, if a user is already on your site, it can be cumbersome for them to complete the installation – they would need to navigate away from your site to the store, complete the install process, and then return.

As of Google Chrome 15, you can initiate app and extensions installations “inline” from your site. These apps and extensions are still hosted in the Chrome Web Store, but users no longer have to leave your site to install them.
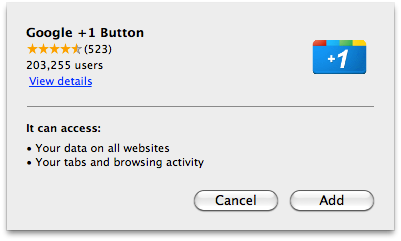
When users install the app, they will see an installation confirmation dialog similar to the one pictured on right. Just like the dialog displayed when installing directly from the Chrome Web Store, it lists all of the permissions that your app or extension is requesting. Additionally, this dialog includes the average Chrome Web Store rating and the number of users, giving users extra confidence about what they are about to install.
内联安装的必要条件
- 插件已经在Chrome Web Store上发布
- 内联安装的页面地址必须是插件在Chrome Web Store上发布时所关联网站的子域或子页面(比如插件发布时关联的网站是http://www.zenoven.com,那么内联安装页面的地址可以是http://chrome-extensions.www.zenoven.com或者http://www.zenoven.com/chrome-extensions)
内联安装页面的制作
1、在页面的head内插入一个Chrome Web Store link
即将下面的代码插入页面<head></head>之间
<link rel=”chrome-webstore-item” href=”https://chrome.google.com/webstore/detail/itemID“>
itemID可以在打开一个插件的Chrome Web Store链接后找到,下面是我的查看源码Chrome插件的link
<link rel=”chrome-webstore-item” href=”https://chrome.google.com/webstore/detail/ggkbiakmiljlbbfhjajlpjgckcjanbab“>
2、触发内联安装
原文里面写的比较多,按照我的理解其实很简单也就是用JS写些判断代码,增强用户体验,下面是我个人的一些逻辑步骤
- 在页面合适的地方插入一个按钮或链接或者是你想用的元素,用于触发安装,这里假设为一个button
- 用JS判断浏览器是否是Chrome,如果不是则将button设为disabled并且button内的文本修改为“只适用于Chrome浏览器”,如果是的话就直接进入下一步
- 判断该插件是否已安装,如果已安装则修改button文本为“已安装”并且设为disabled,如果未安装则进入下一步
- 调用安装函数,修改button文本为“正在安装…”并且设为disabled
- 根据安装结果修改button(安装成功则修改button文本为“安装成功”并且设为disabled,否则将button状态及文本恢复到点击button之前)
说了那么多,其实就是这段JS代码(需jQuery,另外上面所说的button已经在页面内插入,并且button的id为install-button)
(function($){ var e = $('#install-button') ,originalText = e.html() ,itemURL = $('link[rel=chrome-webstore-item]').attr('href') ,isChrome = /chrom(e|ium)/.test(navigator.userAgent.toLowerCase()); checkAndSetButton(); e.click(function(){ e.html('正在安装...').attr('disabled',true); chrome.webstore.install( -
Chrome插件[百度一下]发布