loading...
前天在贴代码的时候急需一个代码高亮插件,试验了好几个都不是太理想,最后决定用SyntaxHighlighter Evolved,原因如下
- 界面说得过去。如果不够漂亮的话要代码高亮插件干嘛?直接贴pre不就OK了嘛!
- 在可视化和代码模式切换时样式不会改变。
- 支持多种代码方式及参数,如[@css]代码[/css],[@code lang=”css”]代码[/code] (将@去掉)
但是不幸的是启用SyntaxHighlighter Evolved后却只见代码转换为了pre标签,没有任何代码高亮该有的格式,搜索SyntaxHighlighter Evolved 也只找到该插件的使用方法,不能高亮、不能使用之类的问题都没搜到,郁闷了。。。莫非这个插件就没什么bug ?还是WP版本有问题?那就升级下试试吧
- 下载下来/wp-includes/ 文件夹下面修改过的相关文件
- formatting.php (与WP表情相关)
- functions.php (与WP表情相关)
- feed-rss.php (与feed相关)
- 升级Wordpress至最新的3.2.1版(我在这里犯了个错,未停掉所有插件,导致博客首页空白,后台无法登陆,解决办法是将plugins目录重命名,然后登陆再一个个启用,最后查出是BackWPUP插件不兼容,删除重装,OK)
- 检查插件设置是否妥当,上传修改过的formatting.php等文件。
- 安装代码高亮插件SyntaxHighlighter Evolved并启用
可悲的是,升级Wordpress至3.2.1最新版后仍未有任何代码高亮效果,而换了其他的主题就漂亮亮的高亮了,难道是我的主题有bug?(其实WP升级之前我就换过其他主题试过的,问题都一样,没有任何高亮效果,真是奇怪)
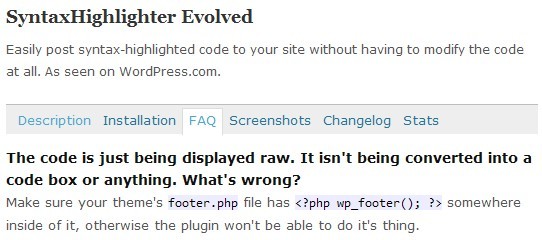
后来无意逛到了WP官网SyntaxHighlighter Evolved的FAQ页面

SyntaxHighlighter-FAQ
上面说的大概就是代码显示的还是原来的样子,没有任何效果,解决方法是看看主题里面的 footer.php 文件里面有没有 <?php wp_footer(); ?>,莫非我的问题也是这样?Down下来主题的footer.php 一看,果真没有!(估计是什么时候修改主题给弄丢的 – -!),速度加上这一句,upload,代码漂亮亮的高亮了!

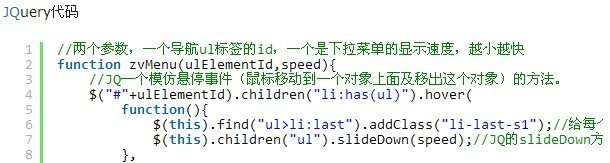
SyntaxHighlighter代码高亮效果图
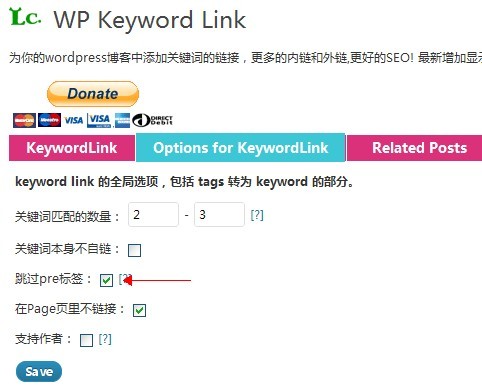
代码高亮效果是出来了,但是新的问题又出现了:由于我启用了WP-KeywordLink插件(为你的wordpress博客中添加关键词链接的插件),代码中的关键词也会被修改,不过解决办法很简单,到WP-KeywordLink插件设置页面将Options for KeywordLink选项卡下面的跳过pre标签选中即可

修改WP KeywordLink中的设置
我用Geshi写了个在线代码高亮的小工具,直接贴HTML好了。
loading...
以wordpress来做博客的平台,是一个不错的选择。因为插件和模板的开发是很惊人的,而且很容易上手,也平易近人。
loading...
嗯 我也没再安装代码高亮了 因为自己写代码的机会太少了@@
loading...
这个插件主要是看需要了,呵呵
loading...
支持一下!还不错!
loading...
呵呵,好,不错!
loading...
我才不用这样的插件,没有必要啊,拖累WP博客,会导致运行不稳定,WP打开慢啊。
loading...
我以前是能不用插件就不用,现在感觉无所谓了
loading...
以前用过这个插件,后来感觉很累赘,就没怎么用过了
loading...
呵呵,看是否需要吧
loading...