GD Star Rating
loading...
loading...
前两年在看JS原型链的时候花了挺久终于搞懂了,时间一久又渐渐生疏,趁机画个图总结下
主要知识点:
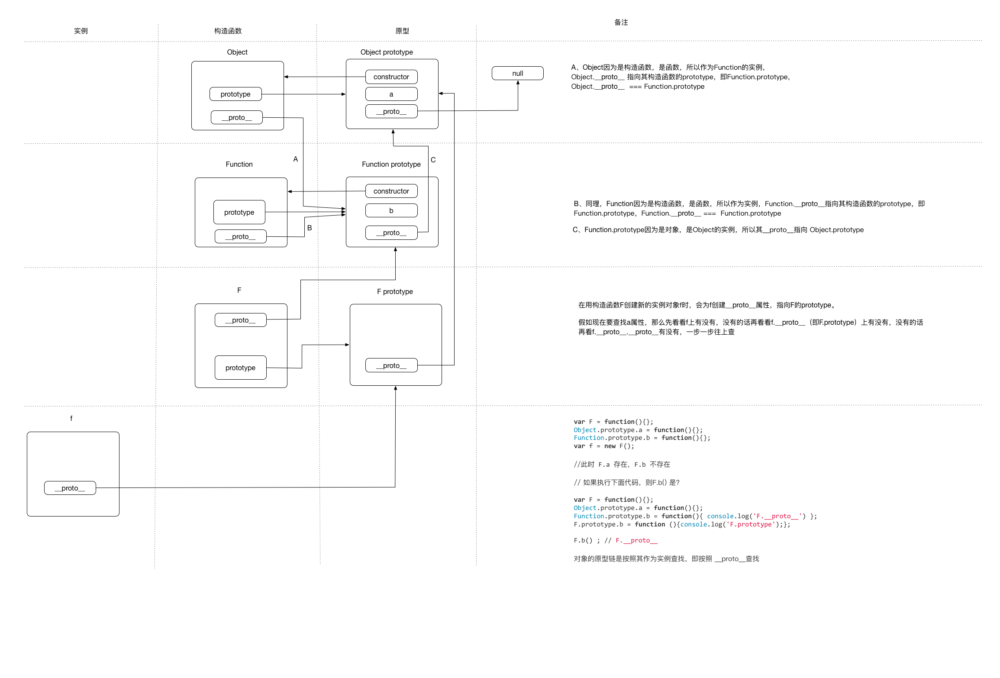
- 在用构造函数F创建新的实例对象f时,会为f创建__proto__属性,指向F的prototype。
- 假如现在要查找a属性,那么先看看f上有没有,没有的话再看看f.__proto__(即F.prototype)上有没有,没有的话再看f.__proto__.__proto__有没有,一步一步往上查
另外关于Function和Object比较特殊的点:
- Object因为是构造函数,是函数,所以作为Function的实例,Object.__proto__ 指向其构造函数的prototype,即Function.prototype,Object.__proto__ === Function.prototype
- 同理,Function因为是构造函数,是函数,所以作为实例,Function.__proto__指向其构造函数的prototype,即Function.prototype,Function.__proto__ === Function.prototype
- Function.prototype因为是对象,是Object的实例,所以其__proto__指向 Object.prototype
参考文章:

发表评论